You have to admit it: Internet speeds in Kenya have considerably increased, especially in the major cities. However, web site users are proportionally expecting faster delivery. Impatience is becoming the order of the day. Sometimes I suffer from this myself when I go back to my home town, Eldoret. If you want to watch a YouTube video, you have to open it, find something else to do for half an hour while it loads, then come back and watch half of it!
So how can you, a web site owner or web designer, make your web site load quicker before that potential client gives up and moves on to another site? Lately, everyone’s been throwing around big words like cloud computing and content delivery networks, but to most people it sounds foreign and unattainable. Well, cloud computing and the like are certainly not the scope of this article, as powerful as they are. We’ll instead focus on the little things, the pennies – so to speak. And oh what a difference they make! So what can you, my fellow Wanjiku, do about your site?
1. Get good hosting
Nowadays, we are so casual about hosting that it’s more of an afterthought rather than an important decision when building web sites. When it’s a last minute thing, guess what? You’ll end up picking the web host that promises you the cheapest price for “unlimited space”. Like yeah right! Whatever happened to Einstein’s theory of finite mass and energy! If you end up hosting your web site on a shoddy server that hosts all sorts of fishy sites unknown to you, you will all be scrambling for the server’s resources. This considerably increases the server’s response time, and might even pose a security threat for your web site if it’s popular. Your site will either be slow in responding, could go offline, or worse, the hosting company might hit you with a disclaimer you’ve never seen before. They might simply stop you from using their services coz you’re eating up a lot more resources than they expected you to.
So get good hosting, and run tests to see if your hosting server is responding within acceptable limits. Use this very helpful tool and run the test several times just so you can get a good average estimation. Generally, good response times are considered to range between 0.25 – 0.5 seconds.
2. Limit database queries
Yes, in every sense of the word. Limit the amount of server-side processing both literally in your general application functionality and syntactically in your database queries to the required minimum. It’s simple logic. If you take 2 gorogoro’s of maize to the posho mill, it takes a shorter time to get it processed into maize meal and handed back to you than if you took a whole gunia. Some of us bring a whole truckload, metaphorically speaking! And while we’re busy running our “smart” code in the background, the site visitor is getting impatient and wondering whether or not their browser has hung as a result of your “heavy” site. Simplicity works. Really.
3. Use AJAX wisely
Ajax is great if you know how to use it well. For those of you who are unfamiliar, AJAX is an acronym that stands for Asynchronous JavaScript and XML. What this does is that it enables you to perform dynamic functions without reloading the page. If you’re on facebook or twitter, you must have noticed how your updates get posted and your feed gets updated without the page being reloaded. That’s AJAX working in the background. It should be used with care, and when it is, it has great benefits. For example, if you click on the floating cross to your right on this page, a box appears and a video is loaded from YouTube. That way, as the user, you get the info on demand and you don’t have to wait for everything to load when you first visit the page.
4. Use JavaScript and/or HTML5 instead of flash
Flash can do amazing, dazzling, jaw-dropping stuff. It definitely has its place. However, for relatively simpler functionalities like slideshows and galleries, I definitely recommend using JavaScript instead. This is simply because in most cases, flash content is not only inaccessible to search engines, it is also much larger in terms of size. You could have flash files as large as 1-3 megabytes. If I were in Eldoret, I’d just quit waiting! With JavaScript, however, the images are being manipulated directly inside the browser. JavaScript files themselves are very small, with an entire library such as jQuery having a size of only 120 kilobytes! If you want to add glitz and glamour to your site, take the JavaScript road instead of the flash lane (plus, it’s much easier to update JavaScript manipulated content instead of dealing with swf files).
Hey, am not hitting at my fellow flash developers here. These guys are amazing. Am just saying that flash sites are better suited for specific needs like product showcase web sites and sites aiming for a high level of responsive visual interactivity between the visitor and the site.
5. Use CSS layouts instead of tables
If you still use tables for layout in this day and age, you need serious help. In fact, I know someone who can help pretty good. He taught me Geography back in class six… with abundant whipping!
Tables simply bloat your code and almost render your content senseless by jumbling up the semantic arrangement. I loathe seeing <td> tags scattered all over source code. They neither help your search engine rankings nor your page loading time nor your design flexibility. It’s just a horrible practice from every possible angle. Eugene of habanized.com did a recent post on this same issue, so please check it out and get the whole picture from a pro’s perspective.
6. Use clean, semantic markup
They say that code is poetry, so just how good are your poems? Can both young and old (webkit and good ol’ IE6) flow through them in awe? Or is it a mess of incoherent words and tags? If you write your code well, you get to save a few bytes of data and bandwidth here and there, and most importantly, the browsers have an easy time rendering your code. In the early days, I actually crashed my browser so many times with bad server-side and client-side code. You are allowed to make those mistakes in the privacy of your study, but please oh please, not out here in a world that’s waiting for one wrong move before you’re taken out of the game.
7. Use CSS sprites
No, my friend. No. A CSS sprite is not some magical soft n bubbly drink that turns you into a CSS3 superhero when you gulp it! A CSS sprite can simply be described as a set of images or icons combined to form one graphic file which is manipulated using the background-position CSS property to only show the required part of the graphic within a respective element/elements. WHEW!!! That was quite a mouthful!
Now instead of just telling you, I’ll show you. Look at the Skyline Blog section of my enhanced home page. You’ll notice that I’ve used the same background image for each of the four links. Had I not animated them so vividly, it would seem as if the link number was being replaced by a different image saying “Go” when you hover over it.
The site got redesigned, so am sorry you’ll just have to visualize.
Manipulating CSS sprites
The benefit of using this technique is that instead of having four files, you have one. I managed to reduce the total file size from 13.0kb to 4.87kb just by combining the images without losing any quality! Secondly, such a technique speeds up your site because instead of your browser sending four consecutive requests with some time delay in-between, it only requests for one smaller file! How awesome is that?!
8. Remove extra whitespace
Whitespace is essential when writing code. It helps you organize your code in a form that’s easily readable by humans (in this case, you!) However, if you get careless with white space when writing code, you lose in the sense that you are sending a whole lot of blank space characters across the wire whenever a page on your web site is requested. It may seem like a trivial point, but just to get the big picture, did you know that if facebook added one extra character in their html, they could spend hundreds of thousands of dollars in one day serving that one character to 500 million users! So only use as much white space as is necessary. Doing simple things like using a single tab entry instead of five spaces will help you make your output lean.
9. Optimize images
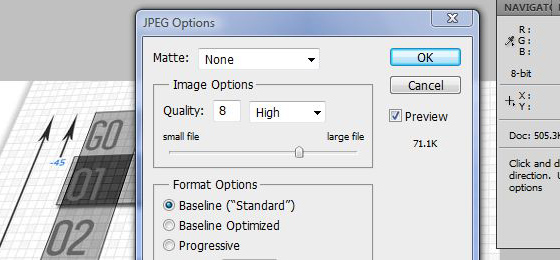
Images are probably the largest components of your page that you’ll be sending to the user’s browser. Images contain a lot of graphical information, which is a great thing because it helps us build amazing web sites. However, if we neglect the size of the images that we’re sending to the user, we’ll have a pretty large page 30 images down the line. It’s ridiculous just how easy it is to optimize images with Photoshop! You can reduce an image to half of its size as easily as sliding a… slider! Of course, this comes with a little loss of quality, but on a scale of 0-12 quality in Photoshop, anything above 8 is usually pretty good. Just open up the image in Photoshop, then go to File > Save as… then select the option to save it as a JPEG. The screenshot below was originally 136.4kb.

Optimize your images
10. Use height and width tags in images
You might ask, “What for? Doesn’t that just ‘bloat code’, to use your own words? Why have extra image attributes?” Well, remember we had mentioned in point 6 that we should keep in mind how web browsers render pages? That’s why it’s important to include the images’ height and width attributes. A browser reads and renders a page simultaneously from top to bottom. If it meets an image tag, it can’t render the rest of the page accurately until it has determined how much space the image is going to take. Don’t let the browser have to find out for itself. Define the width and height attributes and the browser will continue rendering coz enough space will have been allocated and the image can be fetched while the rest of the page is read and rendered.
11. Use tiling backgrounds
The principle here is pretty simple (did I just rhyme or what?!) When you use a tiling background, the browser spends less time downloading a huge image to fill up your background and simply repeats a seamless pattern. This might not meet the needs of every site out there that want to be outrageous and “creative”, but it’s worth considering.
12. Use css3 to replace graphics
CSS3 has a lot of good features that you can use to your advantage. You can now create gradients and drop shadows and double borders and… the list is endless. That means you don’t have to do all that stuff in Photoshop then push pixels around to replicate the effect with background images and multiple div tags. The more you lean on CSS3 instead of images, the smaller your page size and the faster your load times. Just keep in mind the fact that there is irregular browser support for CSS3.
13. Externalize CSS and Scripts
We’ve already mentioned CSS and JavaScript several times. Now the most important thing to know about them is that you must never have them on your page. I look under people’s hoods a lot, and there’s nothing more nauseating than a 50-line head tag with CSS and JavaScript crammed into it. That’s just sick. As much as possible, put your CSS and JavaScript code in an external file and then reference it from your head tag. Not only does that make your code neat, but it helps you avoid duplicate code and eventually load your pages faster because that external file only needs to be downloaded once. The browser will cache it and use it in all the other pages in which you’ve referenced it. Failure to observe this point will bring you bad luck, 13-freak!
Did you know that the fear of the number 13 actually has a name?! It’s called triskaidekaphobia Man, at this rate there’s going to be a phobia for everything! You know, something like, umm… “We all suffer from kakituflaniphobia”. I know, I know, am losing it…
14. Insert scripts at the bottom of the page
Now, this page certainly didn’t load faster because I put this point at the bottom of the page! Haha! We’ve just explained the importance of having our CSS and JavaScript in external files. There’s one more thing to note about browsers. If you have scripts in the head tag, the page will not load until all the scripts (and only scripts, not CSS) have been downloaded. So to deal with this, instead of referencing your scripts in the head tag, move them to the bottom of the page, just before the closing </body> tag. It apparently lets your browser be a little more feminine… yeah, I know… we won’t argue about multitasking!
Parting Shot
These things should become a part of your system after you pay attention to them for a while. It’s called discipline, and it pays off more than we realize. How do you optimize your pages to load faster? Is there anything in the fourteen points above you’d like clarified? Any unmentioned ideas for the community? Well then, let’s all hit that nitro!